Table of contents
Naming conventions in Javascript is always a topic of debate. Here's me trying to put my views in my perspective.
Note: Conventions are the set the rules formulated and followed by every organisation or team.
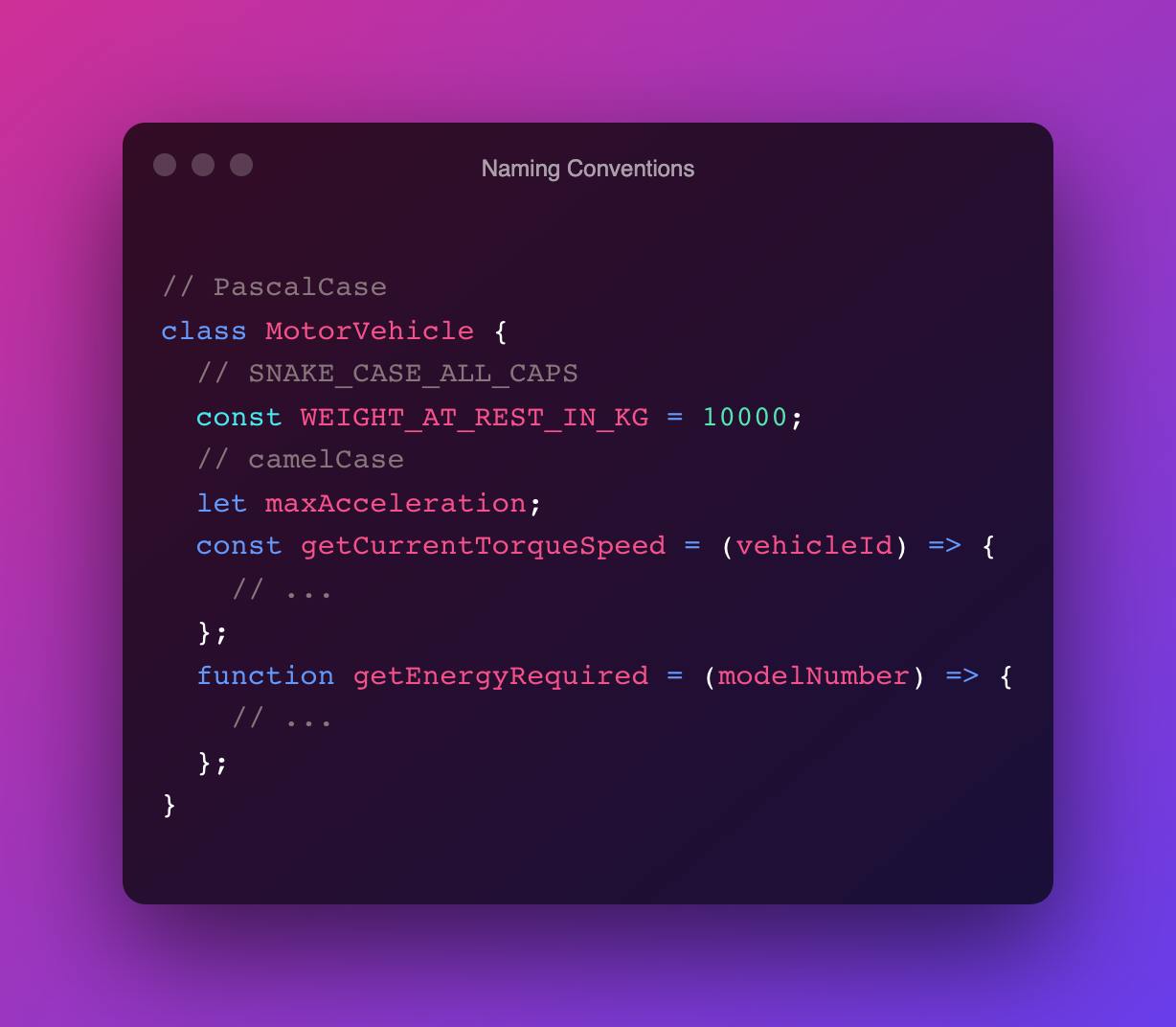
The below image represents various type of cases used in Javascript and we will explore them more in the coming sections.

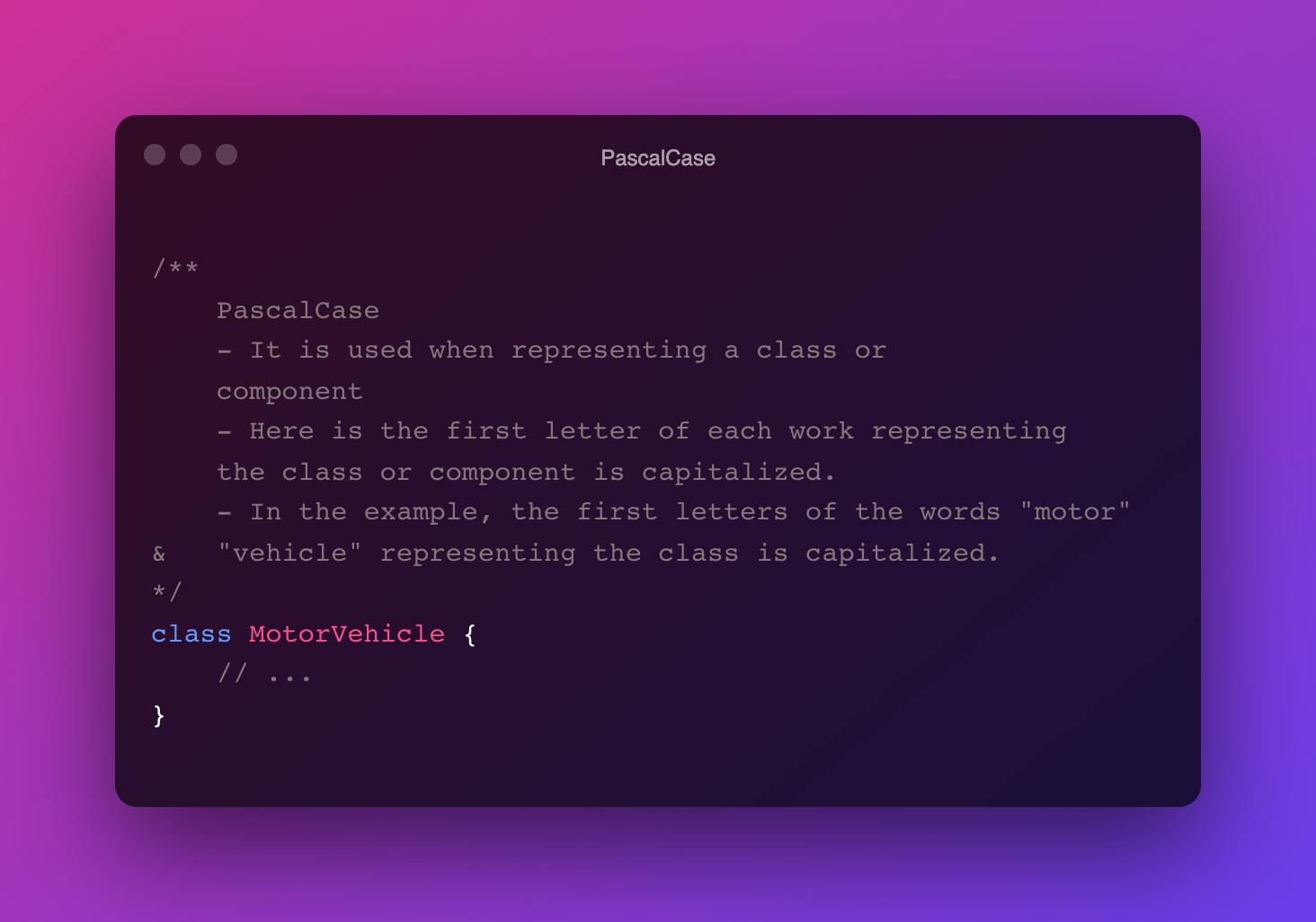
PascalCase
- It is used when representing a class or component
- Here is the first letter of each work representing the class or component is capitalised.
- In the example, the first letters of the words "motor" & "vehicle" representing the class is capitalised.

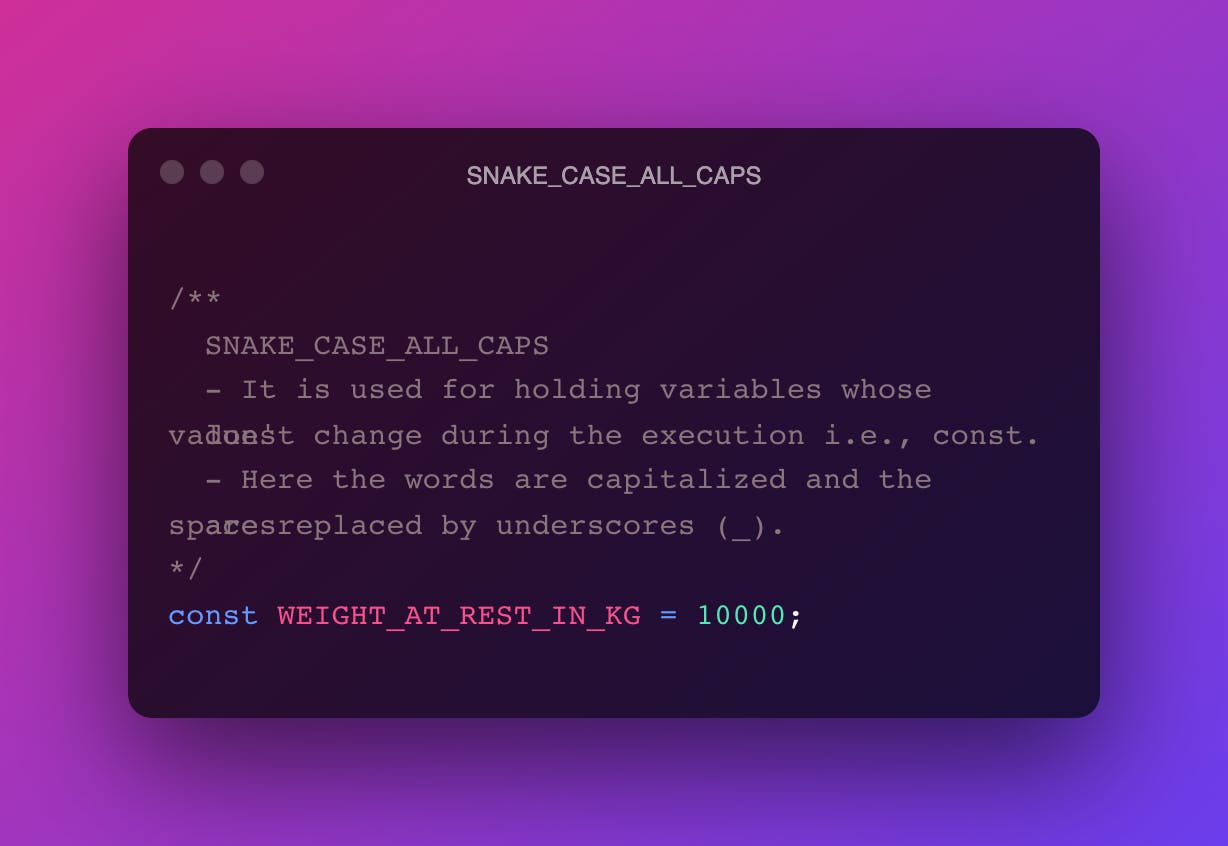
SNAKE_CASE_ALL_CAPS
- It is used for holding variables whose values don't change during the execution i.e., const.
- Here the words are capitalised and the spaces are replaced by underscores (_).

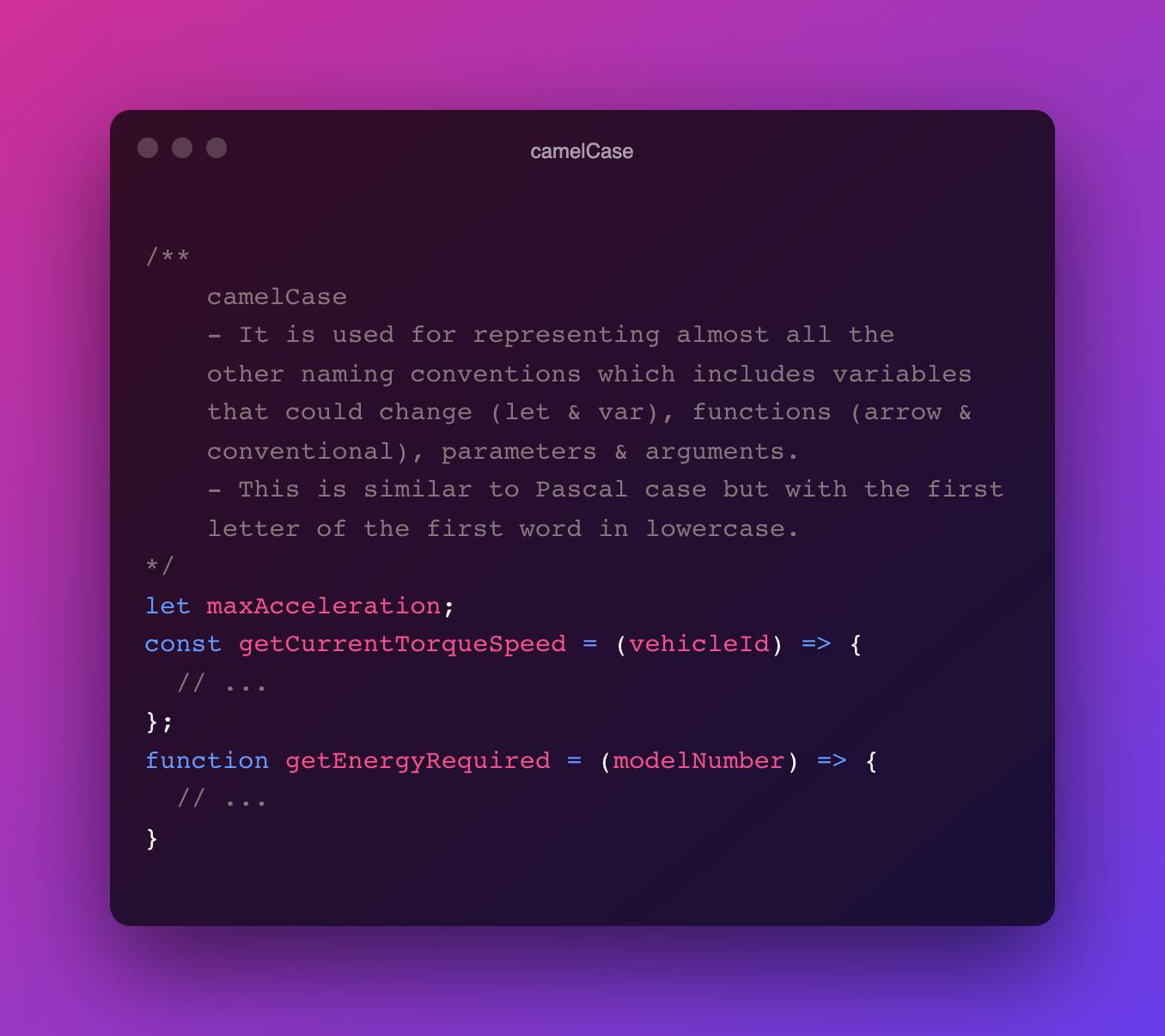
camelCase
- It is used for representing almost all the other naming conventions which include variables that change (let & var), functions (arrow & conventional), parameters & arguments.
- This is similar to Pascal case but with the first letter of the first word in lowercase.

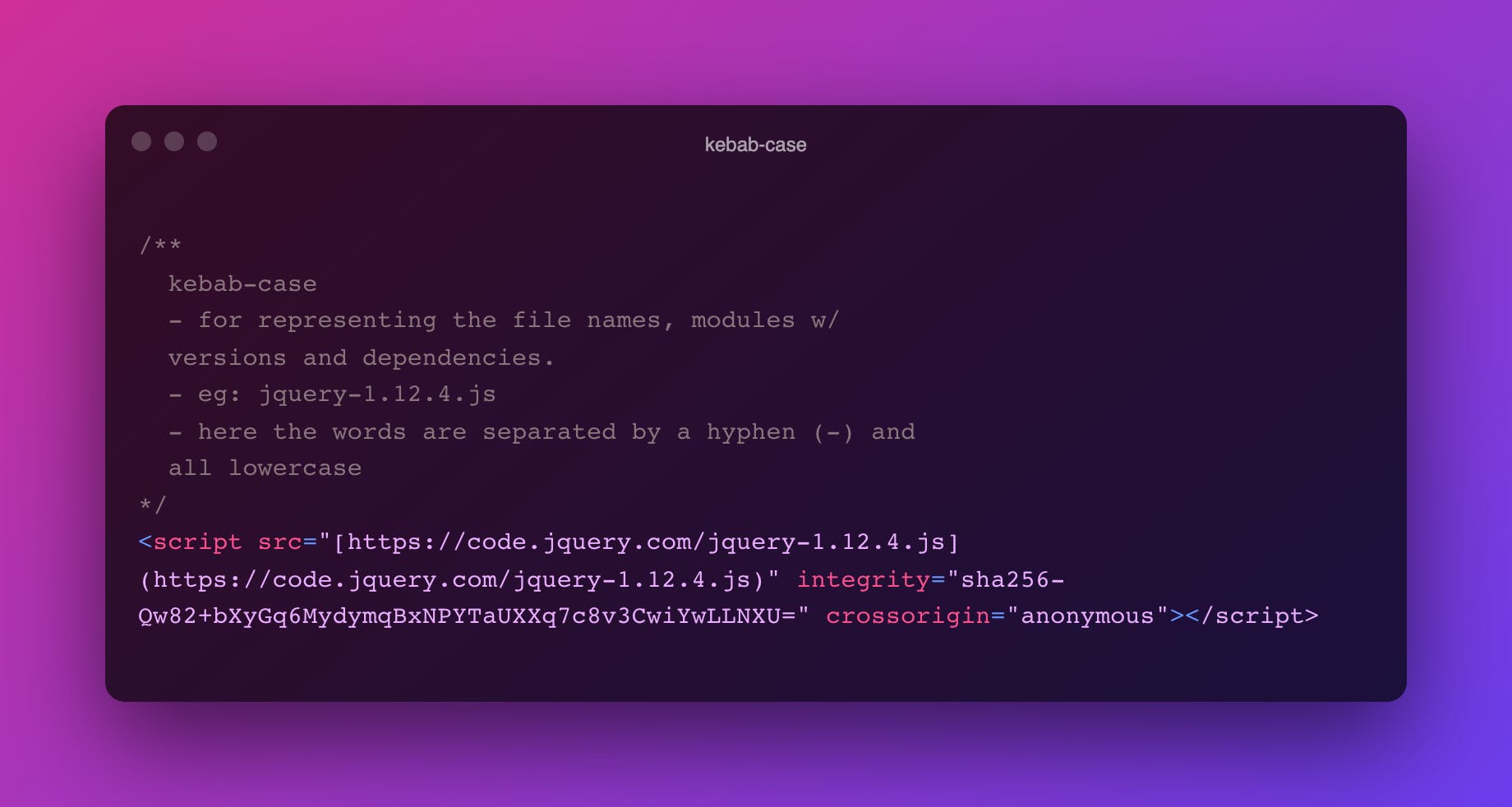
kebab-case
- It is used for representing the file names, modules w/ versions and dependencies. eg: jquery-1.12.4.js
- here the words are separated by a hyphen (-) and all lowercase

Code snippets are generated using ray.so
Hope you find this useful. Either way, let me know how it could be improved - my DMs are open @radnerus93. Also follow Surendar Vinayagamoorthy for more articles on Javascript, Java & Cloud.